Знаменитые оплошности мобильных страниц, которые лишают вас заказов | Статьи SEOnews

Невзирая на тенденции конфигурации структуры интернет-трафика, на почти всех сайтах есть недостатки и оплошности мобильных или адаптивных версий. О более распространенных мы побеседуем далее (некие из ошибок затрагивают и desktop-версию) .
Мобильной или адаптивной версии сайта нет

[/i]
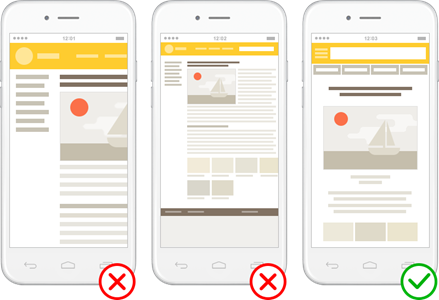
Образцы отображения мобильной версии сайта из блога Яндекса для вебмастеров
Вроде бы феноминально ни звучало, но самой основной ошибкой адаптивной или мобильной версии сайта является ее полное неимение.
Большая часть актуальных шаблонов для распространенных CMS (1С-Bitrix, WordPress, CS-Cart и т.д.) , также конструкторы страничек содержат в себе адаптивную версию сайта по умолчанию. Таковая версия не постоянно превосходно проработана исходя из убеждений дизайна, но в целом комфортна для юзеров и выдерживает критику.
Иное дело – самописные движки (где разраб не сделал адаптив или мобильную версию сайта из-за собственной лени или обиды на заказчика) и шаблоны страничек (в необыкновенности безвозмездные, сделанные в 2010-х не видевшие обновлений почти все годы) .
Ежели вы обладатель сайта на самописном движке, который не оплатил разрабу, или сайта на раритетном шаблоне с 3 сайдбарами, то необходимо безотлагательно проверить наличие мобильной или адаптивной версии. Вот прямо на данный момент!
Сделать это можнож последующими методами:
- https://search.google.com/test/mobile-friendly – тест от Google (время от времени не прогружает стили, потому проведите проверку 3–5 разов для большей точности) .
- https://webmaster.yandex.ru/site/tools/mobile-friendly/ – тест от Яндекса (не пренебрегайте подтвердить права на сайт перед проверкой: проверить можнож лишь свои сайты) .
- Раскрываем сайт, давим F12 или Shift + Control + I, чтоб вызвать консоль, опосля чего же давим Shift + Control + M. Это дозволит с поддержкою приборов браузера проверить наличие мобильной/адаптивной версии сайта (в неких вариантах необходимо перезагрузить страничку с поддержкою F5) .
- Самый надежный и информативный – открыть сайт на телефоне и/или планшете.
Длинная загрузка страниц
Тише едешь – далее будешь в результатах поисковой выдачи и без заказов.
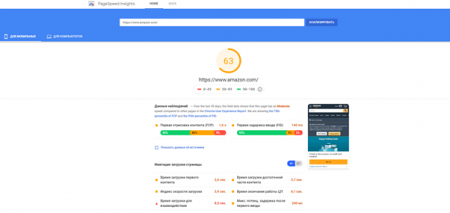
Итог теста сайта amazon.com с поддержкою сервиса Google PageSpeed Insights
Низкая скорость загрузки хоть какой версии сайта плохо отражается как на позициях в поисковых системах, так и на его конверсионности. Беря во внимание долю мобильного трафика и тренды по ее ежегодному увеличению, скорость загрузки конкретно мобильной/адаптивной версии выходит на передний план.
По данным исследования компании Unbounce, время загрузки сайта более 3 секунд понижает возможность покупки у 45,4% юзеров и понижает возможность повторного посещения сайта у 36,8%. Несколько излишних секунд при загрузке сайта могут лишить половины возможных продаж.
Обстоятельств долгой загрузки мобильной/адаптивной версии сайта множество, вот самые нередкие:
- Великий размер (в Kbyte) используемых изображений.
- Синхронная загрузка изображений и всего мультимедийного контента.
- Загрузка великого количества скриптов (время от времени абсолютно негодных для мобильной/адаптивной версии) .
- Общий размер странички (к образцу, в интернет-магазине страничка с 10 продуктами будет загружаться прытче, чем страничка с 50 продуктами, при иных одинаковых критериях) .
- Трудности с хостингом.
Ежели вы успеваете решить судоку, пока загружается сайт, то это нехороший символ. В иных вариантах не будет излишним проверить скорость загрузки. Вот несколько сервисов:
- Google PageSpeed Insights.
- Pingdom Tools.
- Gtmetrix.com.
Отсутствуют кликабельные контакты или нет виджетов для прыткой связи
Скажи мне, как с тобой можнож связаться, и я скажу, кто ты.
Клавиша обратной связи от сервиса Jivosite
Чувство удобства у гостя адаптивной/мобильной версии сайта обязано быть постоянным. Начиная с самого наличия адаптива или мобильной версии сайта с высочайшей скоростью загрузки и заканчивая обилием вариантов коммуникации с компанией.
О комфортных и неперегруженных формах заявок побеседуем в последующем пт. Тут же осмотрим другие методы связи.
- Номер телефона на сайте (в header или footer) обязан быть кликабельным, другими словами при нажатии на него на телефоне обязан происходить набор или предложение совершить звонок.
Время от времени контакты на сайте расположены изображением, что никак не дозволит гостю живо связаться с компанией. Не делайте так.
- Online-чат с момента собственного появления воспользовался репутациею у гостей сайта, необыкновенно у тех, кто не желал сходу же делиться собственной контактной информацией. Вправду, это превосходный метод проконсультировать стеснительного потенциального клиента.
К раскаянию, на большинстве страничек online-чат закончил быть online-чатом. Опосля автоматического приветствия и получения известия от гостя также автоматом запрашивается его контактная информация. И никакой консультации online. Доверие к эффективности чатов на сайте у гостей потихоньку потухает.
Ежели используете online-чат, будьте готовы оперативно отвечать на вопросцы гостей сайта. В ином случае вы получите лишь молчаливый негатив.
- Виджеты мессенджеров (Telegram, WhatsApp, Viber) пришли на частичную подмену online-чатам. Плюсом при их использовании является получение контактов гостя при начале коммуникации, что чрезвычайно комфортно при последующем разговоре с возможным клиентом.
Минус применения таковых виджетов состоит в том, что гость уходит с вашего сайта в мобильное прибавление мессенджера и может не возвратиться назад на сайт (но это не неувязка, ведь вы узнаете его контактный номер телефона) .
Применять сходственные виджеты можнож как по отдельности, так и комплектом, предлагая гостю сайта более удачный для него метод связи.
Длинноватые или перегруженные формы заявок
У меня к вам всего несколько вопросцев, несколько 10-ов вопросцев...

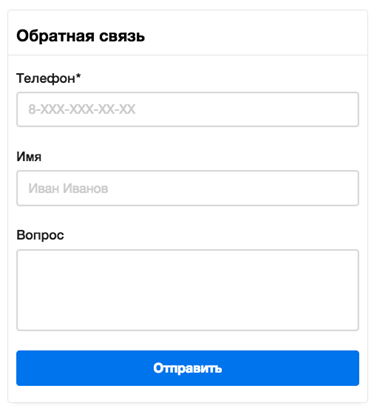
Пример формы обратной связи из блога Яндекса для вебмастеров
Количество полей для наполнения в форме заявки на сайте обратно пропорционально ее конверсионности. Иными словами, чем больше спросите, тем меньше ответов получите.
Частично причина кроется в человеческой лени. Когда юзер видит перечень из нескольких 10-ов пт для наполнения, его желание расходовать силы и время часто убавляется (с физиологической точки зрения мозг таковым образом экономит еще немножко энергии) .
Набор полей для наполнения различается в зависимости от типа формы, но есть некие абсолютно негодные вопросцы к юзеру.
Образцы малополезной и излишней инфы в формах заявок:
- Форма заказа обратного звонка (негодное зачеркнуто) :
- Имя.
Фамилия.Отчество.- Телефон.
Желанное время звонка.E-mail.
Все, что необходимо для звонка, – это номер телефона. Имя – обычный вопросец, но не обязательный, потому что познакомиться можнож во время разговора.
- Форма заказа продукта / сервисы без способности оплатить online (негодное зачеркнуто)
- Имя.
Фамилия.Отчество.- Телефон.
- E-mail.
Заглавие компании.Должность.Страна.Индекс.Город.Улица / дом / квартира.Время доставки.Кличка собаки.
Проверить правильность заказа, также выяснить метод оплаты и адресок доставки можнож по телефону.
Форма заказа продукта или сервисы с возможностью оплаты online оправданно быть может подробнее. Вправду, чтоб рассчитать стоимость доставки, нужна доскональная информация о местоположении покупателя. Такие большие формы лучше делать в несколько шагов, чтоб гость не видел длинноватую простыню из вопросцев. Превосходным образцом являются многоступенчатые формы заявок на сайтах банков.
По данным исследования компании HubSpot, превосходным количеством является всего три поля в обычной форме заявки. Последующее увеличение количества полей в форме понижает конверсионность в два раза.
Не запамятовывайте, что удобство наполнения инфы на мобильной или адаптивной версии сайта на порядок ниже, чем на desktop-версии. Необыкновенно это дотрагивается полей с выпадающими перечнями (к образцу, выбор страны и/или адресок доставки) .
Наличие капчи
Капча на сайте – горе в семье.

[i]Пример капчи, отысканный на pikabu.ru
Что ужаснее: получить несколько спам-обращений или недополучить заявку потенциального клиента?
Вроде бы ответ явен, но часть компаний усердно продолжают лишать себя заказов, используя на сайте капчу. Извинение постоянно одно: «Мы не желаем получать спам!» У неких собственников страничек сформировалось воззрение «чем труднее, тем защищеннее»:
- Даешь капчу опосля захода на сайт!( не пропустим ботов)
- Капчу, чтоб добавить продукт в корзину!
- Капчу, чтоб открыть форму заявки!( превентивные меры для охраны от спамеров)
- Капчу, чтоб узреть капчу!
Все верно!
Чем труднее капча (поиск куска платьица на фоне желтоватого сигнала светофора во время переключения на зеленоватый, к образцу) , тем сайт надежнее сайт защищен от заявок клиентов, а вы – от заработков и прибыли.
По данным исследования компании Baymard, до 29% юзеров не могут верно ввести капчу, чувствительную к регистру, с первого раза. На мобильной/адаптивной версии сайта дела обстоят еще ужаснее из-за физического неудобства ввода капчи.
Конверсия при использовании капчи падает в среднем на 3,2% (и это еще по «бородатым» данным исследования MOZ) .
А вы готовы лишиться доли заказов и подарить их соперникам?Нет?Тогда убирайте капчу и будьте проще (исходя из убеждений дизайна заказа) .
Итого
Соперник без мобильной/адаптивной версии сайта – превосходный соперник.
Перечисленные оплошности по отдельности «воруют» немножко из ваших кармашков. А все совместно они способны лишить мобильную/адаптивную версию сайта существенного количества заказов.
Статьи

Комментариев 0