Как сделать сайт с нуля без помощи других и безвозмездно | Статьи SEOnews

Метод 1: смонтировать сайт на конструкторе
Самый обычный метод сделать сайт – применять конструктор. Более знаменитые: Tilda, Платформа LP и WiX. Они работают по принципу блоков и шаблонов: на сайте вы собираете сайт из блоков, настраиваете цветовую палитру и выбираете шрифты либо избираете теснее готовую конструкцию и просто вписываете свой текст.
Этот вариант подходит для типовых страниц, когда охото сделать живо не маяться с дизайном: сайтов-портфолио, лендингов и обычных интернет-магазинов. Для более трудных магазинов есть особые конструкторы вроде Zyro либо Ecwid.
Ах так смотрятся этапы творения лендинга на образце конструктора WiX.
Шаг 1: регистрация на сайте конструктора
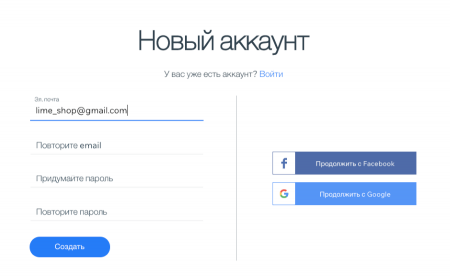
Зайдите на сайт и создайте аккаунт. Вам пригодится работающая электронная почта и пароль либо аккаунт в соцсети.
Введите email и придумайте пароль либо залогиньтесь через аккаунт Facebook либо Google
Шаг 2: выбор метода творения сайта
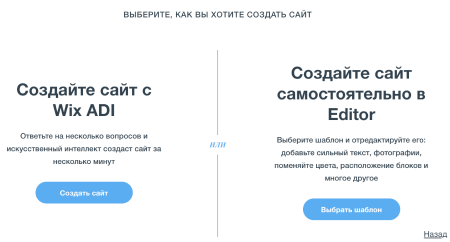
Можнож создать сайт вручную из шаблонов либо автоматом, используя искусственный интеллект. Во 2-м случае необходимо будет ответить на несколько вопросцев о сфере деятельности, выбрать заглавие сайта, загрузить фото и тексты и выбрать дизайн, а система сама создаст ваш сайт.
Хоть какой из вариантов дизайна можнож оценить в подготовительном просмотре и, ежели надобно, отредактировать
Шаг 3: выбор шаблона
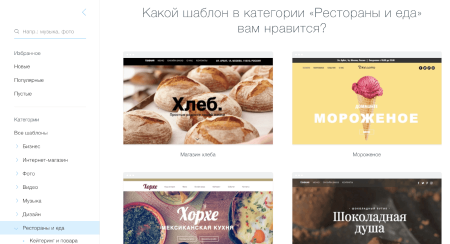
Традиционно шаблоны разделены по теме, репутации и новизне. Некие конструкторы дозволяют отыскивать пригодный шаблон и по ключевикам.
Шаблоны можнож редактировать и настраивать под себя
Шаг 4: редактирование и заполнение шаблона
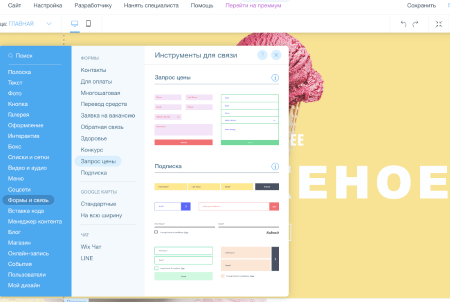
В режиме редактора вы можете поменять фон, шрифты и анимацию, прибавлять и устранять клавиши, формы обратной связи и иные элементы. Когда оформление блоков готово, переходите к прибавлению инфы.
Шаблон можнож тонко настроить под свои потребности по множеству параметров
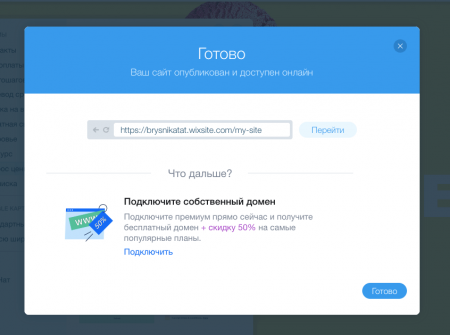
Шаг 5: публикация сайта
До этого чем сделать сайт легкодоступным для юзеров, проверьте всю информацию в предпросмотре и настройте мобильную версию сайта. Ежели все нравится, нажимайте клавишу «Опубликовать» и сайт станет видимым в сети.
В премиум-аккаунте можнож редактировать адресок страницы
Превосходства сайта на конструкторе
Смонтировать сайт на конструкторе – прыткий и экономный вариант. Так, за интернет-магазин на Zyro вы будете выплачивать чуток больше 500 рублей за месяц, а у «Тильды» и практически всех иных конструкторов есть безвозмездные версии.
Для работы с конструкторами не надо уметь программировать либо разбираться в дизайне: для этого есть интегрированный движок и шаблоны. Вам необходимо лишь настроить наружный вид сайта и наполнить его контентом.
Ежели вам пригодится поменять размещение частей, добавить страничку либо поменять текст на сайте, вы можете это сделать сами в хоть какой момент в собственном аккаунте на конструкторе.
Недочеты сайта на конструкторе
Конструкторы имеют ограничение в функционале. Не постоянно вы можете добавить анимацию, свой кабинет юзера либо иные нужные функции. Ваш дизайн не будет уникален: он ограничен предложенными блоками и шаблонами.
Внедрение конструктора может плохо сказаться на продвижении сайта. Поисковики обожают неповторимость: они считывают шаблонные блоки и снижают таковой сайт в выдаче. Означает, вам придется посильнее вложиться в продвижение.
Метод 2: сделать сайт с нуля
Даже ежели вы не планируете становиться разрабом, а желаете просто сделать сайт для себя, стоит выучиться желая бы основам фронтенд-разработки. Фронтенд – это все, что сочиняет «фасад» вашего сайта: рисунки, текст, видео либо анимация. Ежели в этом немножко разобраться, можнож будет просто пересобрать либо заменить наружный вид сайта.
Творение сайта с нуля состоит из нескольких шагов.
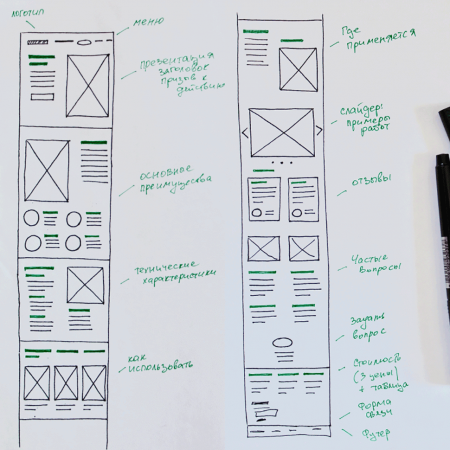
Шаг 1: разработка прототипа
Макет – это структура сайта на базе его задач. При разработке макета продумывается юзабилити – удобство сайта для юзера и разрабатывается подготовительный дизайн.
Чтоб найти размещение частей, необходимо осмысливать, что главно клиенту, что ему необходимо узреть на основной страничке, какая навигация будет комфортна. Чем детальнее вы проработаете макет, тем проще будет на последующих шагах.
Макет можнож живописать от руки либо в графическом редакторе, а можнож применять специальную програмку: Balsamiq Mockups, Axure RP либо Flinto.
Макет сайта можнож нарисовать даже от руки. Источник: Skillbox
Проанализируйте свою аудиторию, прокрутите в голове структуру сайта, отрисуйте макет и переходите к творению макета.
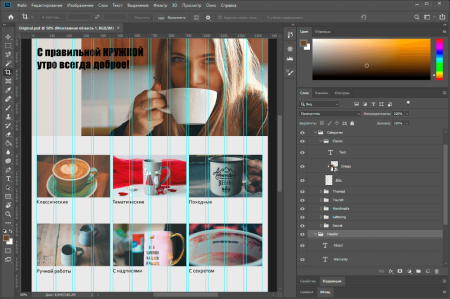
Шаг 2: творение дизайн-макета
Разработка дизайн-макета – это «оживление» макета. При разработке дизайна определяется цветовая палитра сайта, отрисовываются клавиши и иные графические элементы и расставляются блоки из макета на макете странички. Все это можнож сделать в графических редакторах Adobe Photoshop либо Figma. Разобраться с этими програмками можнож без помощи других либо на кратких курсах.
Обычный минималистичный макет можнож сделать без помощи других: брать графические элементы на стоках и выровнять контент по сетке
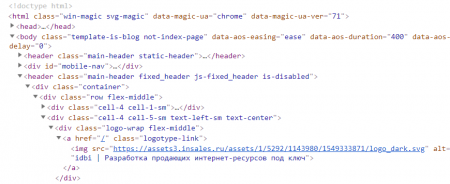
Шаг 3: верстка макета
При верстке макет странички через код переводится в интерактивный вид и становится интернет-страницей. Для верстки необходимо разобраться в языке разметки HTML и языке стилей CSS: 1-ый нужен, чтоб расставить элементы на страничке, 2-ой – чтоб зрительно их оформить.
Разраб получает макет в графическом формате и через HTML-разметку переводит его в формат, который осмысливают браузеры
Шаг 4: подключение домена и хостинга
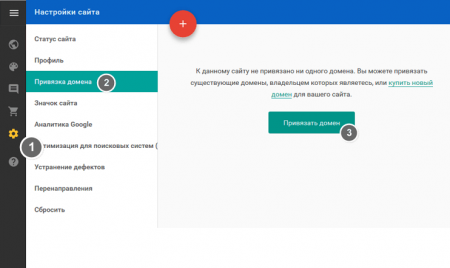
Подключить домен и хостинг можнож на reg.ru, «Спринтхосте» либо у иного хостинг-провайдера на ваш вкус. Ежели вы делаете лендинг, на этом ваша работа кончается – сайт готов. Ежели сайт потруднее – идем далее.
Привязать домен и хостинг – дело пары кликов, основное – выбрать провайдера с выгодным тарифом
Шаг 5: бэкенд-разработка
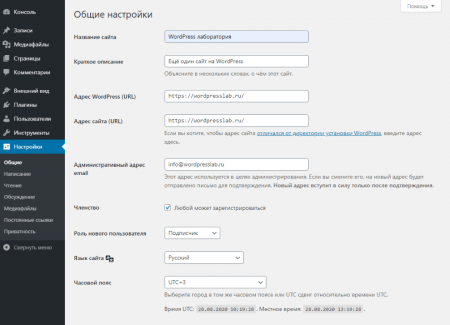
Бэкенд – это «начинка» вашего сайта, которую не видят гости. Ее можнож написать с нуля вполне под свои необходимы и запросы. Сиим занимаются бэкенд-разработчики – без познания языков программирования не обойтись. Ежели вы не разраб, можнож пользоваться готовой системой управления – CMS-системой.
Различные CMS заточены под различные цели: «Битрикс» подходит для маленьких и средних интернет-магазинов, Opencart – для больших, а WordPress и Joomla хороши для блогов и онлайн-изданий.
CMS необходимо настроить один разов, а далее работать с ней может хоть какой сотрудник, даже без особых познаний. Продвинутые создатели могут соединять элементы из нескольких систем и собирать из их личные CMS: Opencart для собственного кабинета клиента можнож соединить с Joomla для блога магазина.
Ежели вы просто справляетесь с настройкой CMS, можете начать делать это мастерски: выучить одну из систем и подстраивать ее под различные бизнесы.
Так смотрятся характеристики функции безвозмездной CMS системы WordPress
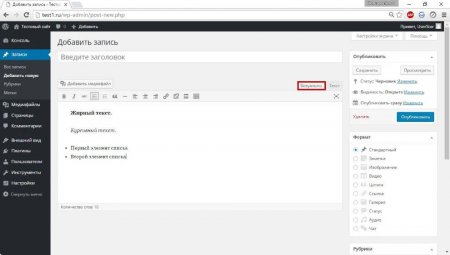
Шаг 6: заполнение сайта контентом и его тестирование
Контент – это текст, видео, фото и все, что вы желаете показать гостям сайта. Превосходно, ежели у вас теснее есть SEO-стратегия и вы заполняете сайт сообразно ей, но можнож бросить стратегию и на позже: создав сайт без помощи других, вы в хоть какой момент можете что-то переработать.
Когда контент загружен, прокликайте все баннеры, клавиши и ссылки и удостоверьтесь, что все работает так, как вы задумали. Ежели все в порядке, сайт готов и можнож звать гостей.
Так смотрится прибавление новейшей странички в WordPress
Превосходства самостоятельного творения сайта
Ежели собирать все с нуля, вы получите сайт с неповторимым дизайном и настроенной под вас системой управления. Вы можете контролировать всю работу сайта: чинить, ежели что-то сломается, поменять цены в каталоге продуктов, прибавлять рисунки и живо извещать клиентов о новейших акциях.
Недочеты самостоятельного творения сайта
Разработка сайта с нуля – длинный процесс. Вы встретите новейшие определения и программы, о которых ранее не слышали, и во всем придется разбираться без помощи других. Процесс пойдет прытче, ежели у вас есть опытнейший программер, готовый отвечать на вопросцы и изъяснять базы и аспекты. Ежели такового жителя нашей планеты нет, придется обучаться – самому либо на курсах.
Какой метод выбрать
Чтоб вам проще было сопоставить и выбрать пригодный вариант, соберем превосходства и недочеты разработки сайта на конструкторе и с нуля в таблицу:
| | Конструктор | Сайт с нуля |
| Превосходства | Можнож создать сайт бесплатно Сделать обычный сайт вероятно за пару часов Есть готовые шаблоны — не надо выдумывать дизайн Особые навыки не нужны Можнож без помощи других править сайтом Есть интегрированный счётчик аналитики | Полное понимание работы сайта Можнож прибавлять и убирать комфортные для вас функции Можнож настроить свою систему сбора аналитики Можнож применять любые приборы для seo-продвижения, не опасаясь фильтров поисковиков |
| Недостатки | Неуникальный дизайн | Необходимы навыки разработки, вёрстки и дизайна Длинный процесс |
Избирайте конструкторы для обычных страниц: одностраничников, лендингов, сайтов-визиток, портфолио и маленьких магазинов. Типовой корпоративный сайт тоже можнож сделать на конструкторе за пару часов: в конструкторах есть готовые макеты со всеми подходящими блоками, вам остается лишь добавить контент и при желании поменять цвета.
Проэктировать сайт с нуля стоит, когда главно создать неповторимый стиль бренда и вполне контролировать процессы: для корпоративных либо информационных порталов и больших интернет-магазинов. Это можнож делать на базе CMS либо с настоящей бэкенд-разработкой.
Где обучаться разработке сайтов
Ежели вы лишь прицениваетесь к профессии, начните с безвозмездных вебинаров и обучающих видео на YouTube. Они посодействуют погрузиться в профессию и понять, в котором направлении двигаться далее.
Ежели вы теснее определились и готовы получать новейшую профессию либо желаете сами развивать свой сайт и бизнес, идите на курсы в онлайн-школу. Онлайн-курсы заточены на практику, потому к концу обучения у вас будет крепкая теоретическая база, портфолио и практический опыт. Практически все школы предоставляют возможность стажировки, а опосля обучения подсобляют с трудоустройством.
Статьи










Комментариев 0