Как убыстрить сайт на WordPress, чтоб получить 100/100 в Google PageSpeed Insights | SEO кейсы: социалки, реклама, инструкция
В январе 2018 года Google официально объявил, что скорость сайта является фактором ранжирования в мобильном поиске. И желая время загрузки страничек постоянно имело решающее значение для превосходного пользовательского опыта, конкретно опосля заявления Google почти все обладатели направили внимание на скорость собственных ресурсов.
Западный SEO-консультант Ник Лерой (Nick Leroy) поведал, что много внимания уделял скорости загрузки страничек собственных клиентов, а его свой сайт на WordPress был достаточно медлительный. Чтоб не быть сапожником без сапог, он решил начать работу по ускорению ресурса. В итоге он смог достигнуть наибольшей скорости загрузки 100 в Google Page Speed Insights для десктопной версии сайта NickLeRoy.com. Мобильную версию удалось убыстрить до 89.
Все обладатели страничек могут веско прирастить скорость загрузки страничек, считает Ник и ведает, как это сделать.
Операция «Убыстрить WordPress»
Существует множество причин, которые влияют на скорость загрузки сайта: число и размер объектов на страничках, время ответа сервера, негодные редиректы и почти все иное.
До этого чем приступить к ускорению собственного ресурса, Ник Лерой решил понять, с чем предстоит работать. Потому что сайт построен на CMS WordPress, были проанализированы последующие области:
- хостинг,
- тема,
- плагины,
- изображения,
- ресурсы.
На базе проверки был составлен перечень того, что можнож улучшить. Потом Ник приступил к внедрению конфигураций.
Неувязка: хостинг и TTFB
1-ое, что кидалось в глаза при поверхностном анализе — великое время до получения первого б опосля отправки запроса со стороны клиента (Time To First Byte либо TTFB) для всех страничек сайта: от 1,5 до 2 секунд. И это было просто время, которое необходимо для начального соединения со страничкой без ее загрузки.
Кроме этого были и иные трудности, связанные с хостингом: неимение HTTP/2 setup/configured (делему можнож было бы поправить, используя CDN) , неимение кеширования и т.п. Общий хостинг на Hostgator не содействовал достижению цели роста скорости загрузки сайта.
Решение: смена хостинг-провайдера
В качестве кандидатуры существующему хостингу были выбраны два провайдера: FlyWheel и Kinsta. Два провайдера:
- предлагали сервисы хостинга умышленно для WordPress-сайтов,
- относительно доступны по стоимости ($25-30 за месяц) ,
- предлагали решения для кеширования на сервере,
- имели встроенную технологию CDN,
- предлагали безвозмездный SSL-сертификат (и протокол HTTP/2) .
В итоге было решено остановиться на хостинге FlyWheel. Этот провайдер был немножко дешевле и предоставлял локальные решения для разработки новейших страничек на WordPress.
Опосля неких размышлений Ник Лерой решил создать новейший сайт NickLeRoy.com. И вот, почему.
Неувязка: оптимизация тем, плагинов, изображений, ресурсов
Даже с лучшим хостинг-провайдером сайт может медлительно загружаться. На это посещает несколько обстоятельств.
Тема WordPress
Тема, которая вначале использовалась на сайте Ника, была куплена у посторониих разрабов. Нередко такие темы поставляются в комплекте с кучей разных функций. Имеют компоновщик страничек, плагины для слайд-шоу, несколько библиотек javascript, библиотеки шрифтов и почти все иное. Нередко такие темы употребляют CSS и javascript, чтоб удовлетворять нуждам аудитории.
В итоге почти все темы содержат великое количество негодного функционала.
Плагины
Кроме платной темы на сайте Ника было установлено множество плагинов, которые не использовались, дублировали друг дружку либо имели схожие функции. Сходственно теме с великим количеством способностей, негодные плагины прибавляли излишний код, вступали в конфликт с иными плагинами и функциями темы и, в окончательном счете, замедляли работу сайта.
Изображения
Большая часть собственников страничек обретают изображения, отрезают их в графических редакторах и загружают на свои сайты. Так делал и Ник.
Желая WordPress сжимает загружаемые медиа-файлы, он справляется с сиим не чрезвычайно превосходно. Большая часть изображений традиционно весит еще больше, чем необходимо. А это, в свою очередь, влияет на скорость загрузки страничек.
Ресурсы
Почти все трудности медлительной загрузки страничек соединены с ресурсами на страничках, в веской ступени с CSS и javascript. Ежели верно выбрать тему и плагины, почти все трудности отпадут сами собой. Ведь чем легче тема и эффективнее плагины, тем меньше обладателям страничек необходимо мыслить о оптимизации ресурсов.
На сайте NickLeRoy.com использовалось великое количество ресурсов, даже там, где они не были необходимы. Шрифты, javascript-файлы для негодных функций, CSS для стилей и эффектов и почти все иное, от чего же можнож было бы избавиться.
Решение: творение новейшего сайта
Оценив состояние ресурса, стало понятно, что без внесения существенных конфигураций в тему и плагины улучшить производительность сайта не удастся. Даже смена хостинга не посодействовала бы сделать сайт прытким. Необходимо было решить трудности с темой, плагинами, ресурсами и изображениями.
Тогда Ник принял решение перезапустить сайт с нуля на новеньком хостинге. Для этого была проделана последующая работа:
- чистая установка WordPress на Local by Flywheel с незапятанной базой данных и кодом,
- установка облегченной темы,
- установка конструктора страничек Elementor, чтоб сайт смотрелся так же, как вначале, но загружался прытче,
- перестройка всего сайта,
- оптимизация изображений с поддержкою imageOptim. Для этого все рисунки были загружены в папку wp-content/uploads, пропущены через сервис imageOptim, и выложены обратно на сайт. Суммарное сжатие составило около 90% по сопоставлению с начальным размером файлов,
- установка Autoptimize и Async javascript, что позволило объединить JS и CSS и уменьшить / удалить блокировку рендеринга.
Опосля реализации обрисованных выше событий сайт был перемещен из локальной среды разработки в промежную. Потом профессионалы настроили SSL и HTTP/2 и опосля тестирования обновили DNS.
Результаты
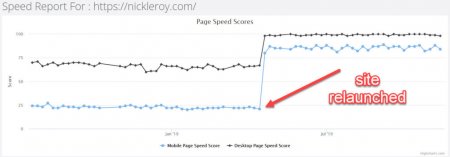
Скорость загрузки страничек в Google Page Speed оценивалась с поддержкою сервиса SanityCheck.io. На скриншоте видно, как опосля внесения всех конфигураций улучшились характеристики для мобильной версии сайта (голубая линия) и для десктопной (темная линия) .
Даже невзирая на достигнутые успехи, Ник собирается продолжить работу по улучшению производительности сайта. А конкретно, он планирует:
- отказаться от Google Fonts и вполне перейти на системные шрифты либо загрузить Google Fonts на сервер,
- удалить из верхней доли странички код CSS и Inline,
- оптимизировать файлы JS / CSS,
- установить стороннюю CDN (к образцу, CloudFlare) либо применять посторонний сервис для оптимизации изображений, к образцу, в формате WebP,
- улучшить кеширование для ресурсов.
Заключение
Хоть какой обладатель сайта на WordPress и иной CMS может веско убыстрить ресурс. Можнож последовать образцу Ника и перезапустить сайт либо попытаться поправить трудности на текущем сайте, действующие на скорость загрузки страничек. Какой бы вариант вы ни избрали, затраченные усилия непременно окупятся ростом трафика, понижением показателя отказов и, вероятно, повышением позиций в поисковых системах.
Источник: NickLeRoy


Комментариев 0